前言
最近博客搬家,把之前写的一篇文章搬过来存储备份。
下面是博客原文:
最近看到一个酷炫的日间夜间模式切换按钮,于是就动手写了仿写了一个。
这里是Github链接,欢迎star,fork…
PO上效果图,录制的不太好
主要的编写思路
这里主要是用属性动画中的ValueAnimator来产生具有一组有规律数字,然后主要绘制日间模式(云朵跳动的效果),夜间模式(星星闪烁的效果,月亮逆向旋转的效果),全局设计有四种固定的模式(SWITCH_ANIMATION_OFF, SWITCH_ANIMATION_ON, SWITCH_ON, SWITCH_OFF)分别对应着按钮动画关闭,按钮动画打开,打开,关闭,这几种具体的状态。
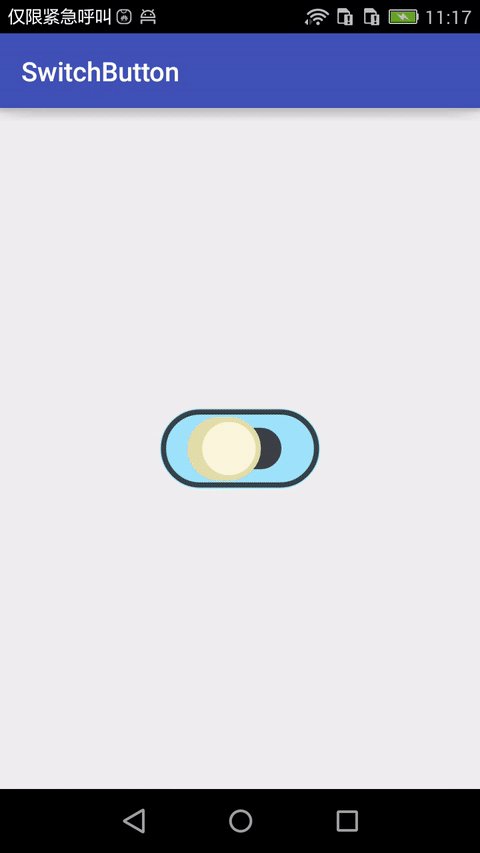
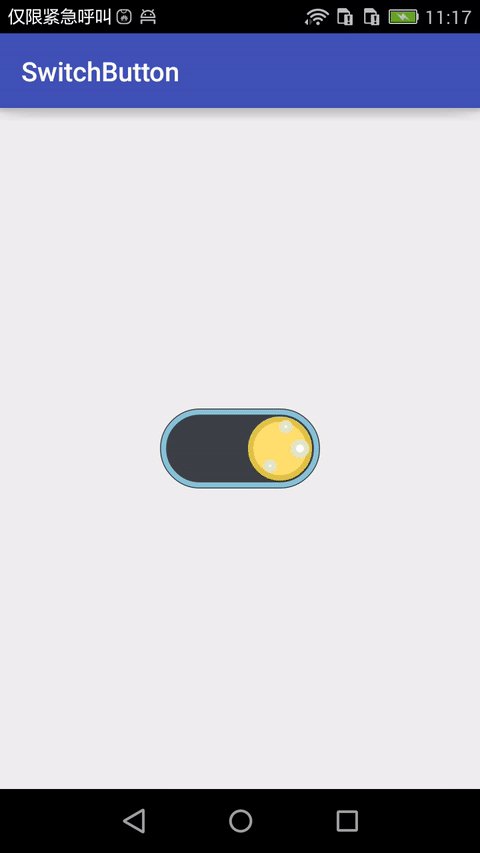
一、日间模式
主要分为日间模式打开状态。
日间模式动画打开状态。
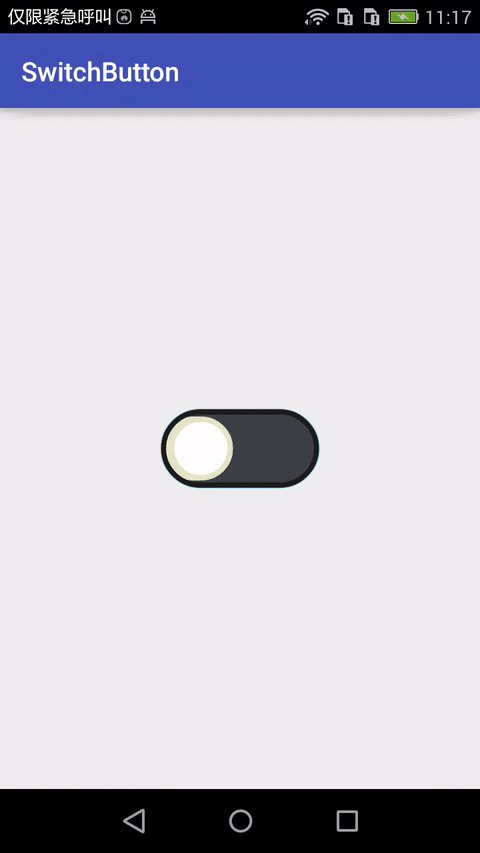
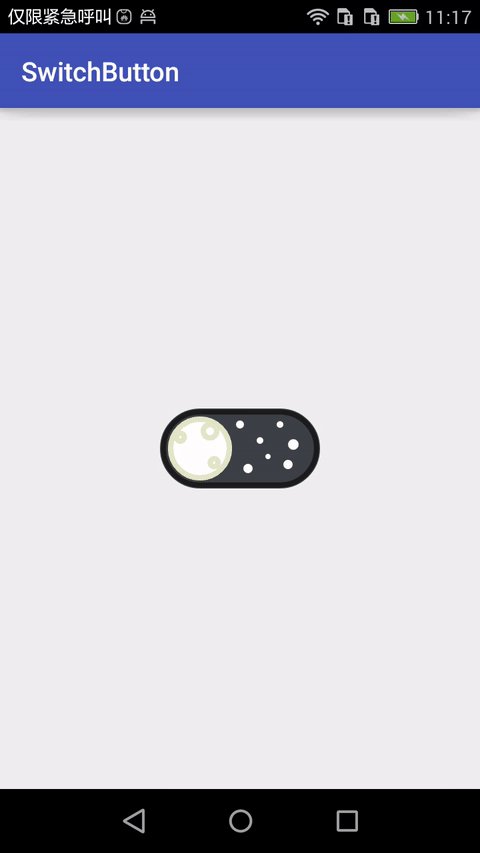
二、夜间模式
主要分为夜间模式打开状态。
主要分为夜间模式动画打开状态。
最后
具体的代码见我的Github,先写这么多,有空再来继续补全文章。这里是Github链接,欢迎star,fork…谢谢